Eu não sou muito bom em escrever tutoriais, não tenho paciencia para ensinar, mas essa técnica e tão legal, tão útil, tão fácil de usar e funcional que eu me sinto na obrigação de dividir com vocês.
essa técnica é para um tipo de pintura irregular, para ser pintada usando uma tablet qualquer, até uma Genius serve, ela é boa porque não é necessário ser tão preciso nas pinceladas, o que a faz especial é exatamente a irregularidade.
E assim com a pintura, as linhas também podem seguir esse padrão, pode ser algo riscado, não precisam ser linhas certinhas, como vetores, claro que essa técnica pode ser usada também em desenhos assim.
A grande vantagem dessa técnica é que você não precisa ficar procurando cores para fazer o sombreamento da pintura, será usado somente uma cor e através de camadas com Multiply o sombreamento será feito.
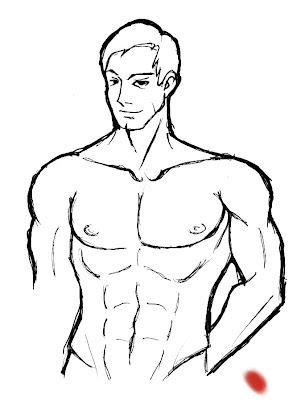
LINHAS:
Esse desenho eu fiz com grafite azul, passei uma caneta preta 0.1 e 0.5, não faz diferença na verdade, mandei para o photoshop e tirei a camada da cor azul, me deixando somente com as linhas pretas.
Claro que eu poderia ter feito o desenho direto no Photoshop, mas minha Genius é meio geniosa e não funciona muito bem para esse tipo de coisa, prentendo comprar um Wacon Intuos em breve...
eu dei um image>adjustment>auto-level para corrigir as linhas e para reforça-las mais eu dupliquei a camada, setei o modo de mesclagem para Multiply e dei um Merge nas duas camadas (Crtl+E).
 PASSO 1:
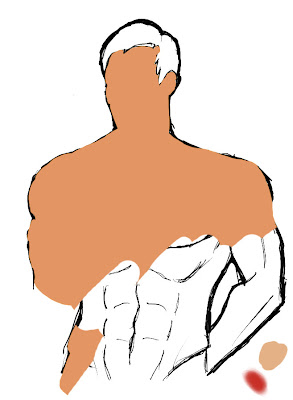
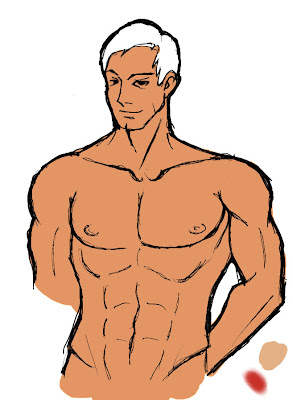
PASSO 1:Depois que as linhas já estão certinhas, é hora de jogar a cor principal. Crie uma camada acima da camada das linhas, é nela que vamos pintar.
Nesse tipo de desenho não é recomendável usar o paint bucket, já que quase sempre nem todas as formas estarão fechadinhas, pegue um pincel bem sólido e opaco e pinte a mão. por cima das linhas mesmo, mas tente não ultrapassá-las.
Escolhi uma cor de pele não muito natural, mas é a cor normalmente usada em desenhos e etc. escolha a cor que desejar, não faz diferença nessa técnica.

Depois mude o modo de mesclagem da camada para multiply e teremos o resultado abaixo.

Claro que em alguns casos você pode usar o Paint Bucket, se achar mais fácil, e depois ir retocando com o pincel.
Depois que estiver tudo pintado, é hora de trocar de pincel e começar a fazer o sombreamento.
PASSO 2:
com a cor básica já pintada, vamos agora fazer o sombreamento. primeiro, vamos setar o pincel a ser usado nessa etapa.
O pincel que eu estou usando nesse desenho é configurado assim:
Pegue um pincel redondo qualquer, coloque sua opacidade em 50% e fluxo em 10%.
Como não vamos usar somente esse pincel, é recomendável salvar essa configuração na janela Tool Presets, clique em Window>Tool Presets para mostrar essa janela, se ela já não estiver aparecendo. Clique na folhinha e coloque um nome qualquer para esse pincel.
Como eu uso uma Tablet para pintar, eu setei o diametro do pincel para ser controlado de acordo com a pressão exercida na caneta, portanto, seu eu encostar a caneta bem levemente ela só me faz um traço bem leve e fino, se eu apertar forte ela me dá um traço mais grosso, é algo bem útil para pintar cantos.
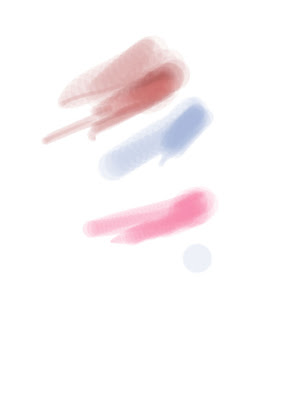
O resultado será mais ou menos esse:

Dá para perceber que há uma certo espaçamento entre as "bolinhas", isso pode ser modificado em Window>Brushes, clicando em Brush Tip shape e colocando o espaçamento em 0%.
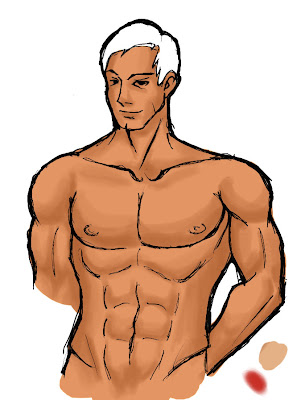
Agora que já temos o pincel setado, vamos criar uma camada nova para fazer essa primeira parte do sombreamento. Essa camada deverá ficar acima da camada da cor chapada, lembre-se que a cor a ser usada será a mesma. Vou chama-la de sombra1.
Após criar essa camada, temos que agrupá-la com a camada da cor chapada, para que tudo que seja pintado nela fique dentro dos limites da camada abaixo.
Selecione a camada sombra1 e aperte Crtl+G, a camada ficará com uma setinha apontando para baixo, ela já está agrupada.
Para que o sombreamento tenho efeito, é necessário agora setar o modo de mesclagem da camada sombra1 para Multiply.
Agora comece a pintar as sombras onde achar necessário.
 Nessa parte da pintura a sombra ainda ficará meio imperceptivel, mas no produto final fára muita diferença. Tente fazê-la abrangendo boa parte do corpo, os detalhes da sombra ficarão para o próximo passo.
Nessa parte da pintura a sombra ainda ficará meio imperceptivel, mas no produto final fára muita diferença. Tente fazê-la abrangendo boa parte do corpo, os detalhes da sombra ficarão para o próximo passo.PASSO 3:
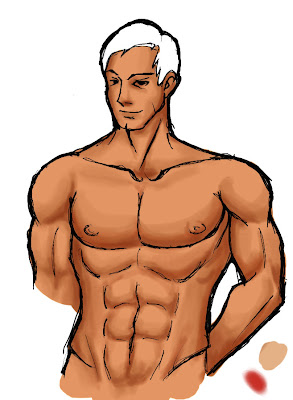
Agora que voçê já tem um desenho mais ou menos sombreado, é hora de reforçar essas sombras, assim como no passo anterior, crie uma camada acima de sombra1, agrupe-a e mude a mesclagem para multiply.
 Nessa parte da pintura o desenho começa a ganhar volume,comece a pintar áreas menores, perto das linhas e etc. lembrando que você usará sempre a mesma cor original do seu desenho.
Nessa parte da pintura o desenho começa a ganhar volume,comece a pintar áreas menores, perto das linhas e etc. lembrando que você usará sempre a mesma cor original do seu desenho.OPCIONAL: Se quiser colocar mais sombras, pode ir criando outras camadas em multiply, quanto mais camadas pintadas em multiply estiverem sobrepostas, mais escuro ficará. Nesse desenho usaremos somente duas para fazer as partes escuras.
PASSO 4:
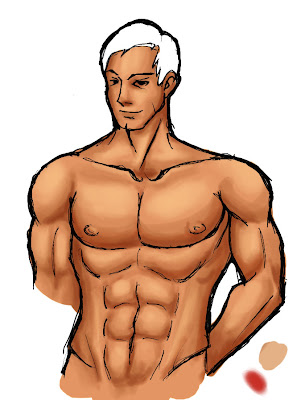
Agora que já temos todas as partes escuras, vamos começar a colocar as partes claras do desenhos, siga as mesmas etapas de criação de camadas do passo 2, só que dessa vez, ao invez de colocar o modo de mesclagem em Multiply, vamos colocar em Screen. Vou chamar essa camada de luz1.
Com o mesmo pincel e ainda com a mesma cor, pinte as partes que serão claras.
 PASSO 5:
PASSO 5:É a mesma coisa que o passo 4, só que a camada deverá estar em Screen, como você vai pintar por cima do que ja havia pintado na camada luz1.
Diferente do Multiply, que escurece as camadas sobrespostas, o Screen clareia.
 O básico desse tutorial é esse, usar camadas em multiply para fazer as partes escuras e em screen para as partes claras, sempre usando a mesma cor. Os passos a seguir são somente detalhes para incrementar a pintura.
O básico desse tutorial é esse, usar camadas em multiply para fazer as partes escuras e em screen para as partes claras, sempre usando a mesma cor. Os passos a seguir são somente detalhes para incrementar a pintura.PASSO 6:
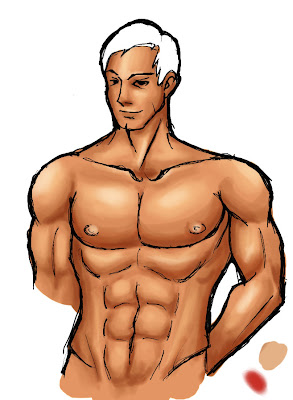
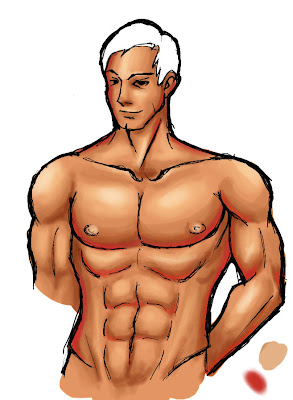
Muitos artistas costumam usar alguns efeitos de reflexo em suas pinturas para deixá-la mais real, embora eu não saiba usar ela ainda, eu tento vendo desenhos de outros, fotos, e etc.
Essa luz de outra coir vinda de algum lado do desenho, teoricamente, é o reflexo de algum objeto perto do personagem, e a radiosidade faz com que o personagem fique com o reflexo desse objeto em seu corpo. nesse caso é como se ele estivesse perto de algo vermelho.

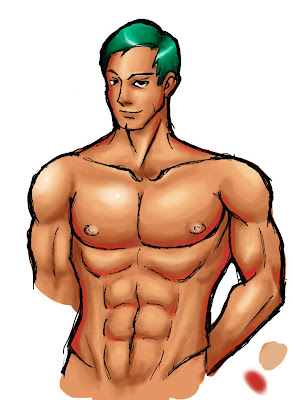
FINAL
e essa é a versão final, o mesmo esquema de pintura usado no corpo foi usado no cabelo.

Bem, espero que tenham gostado e que tenha sido útil.
PS: caso alguém tenha notado a semelhança: http://www.humplex.com/
Nenhum comentário:
Postar um comentário